|
阅读:14265回复:17
【已解决】关于pc皮肤使用图片背景问题
20230418基本解决参数使用问题,在此补充说明,给新来的朋友或皮肤作者作一点帮助,以免多走弯路!
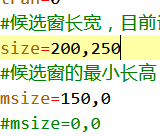
问题描述:在使用图片背景候选框时,多行可能出现拉伸过长,或是不清楚如何缩放,可参考本说明。 最近使用了下用PNG作候选框背景图,发现左右上下对齐并不好调整,最主要是在不同分辨率下可能会变形,有几个参数也不太了解,始终没有调试效果,麻烦周大指点下: 1.PNG候选背景不会自动缩放竖起方向吗?发现调整msize水平方向可以设置最小宽度伸长或缩短,但垂直方向调整没有任何效,msize=0,0也不会自动伸缩,不知怎么回事?
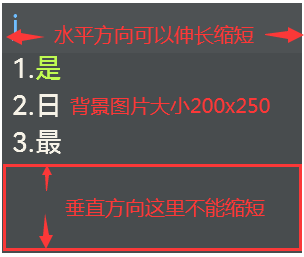
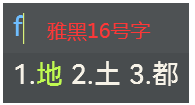
问题解答:目前基本明确图片背景竖直方向不会自动伸缩,而是根据[IM]->cand的值来确定候选框拉伸的长度(即,使用图片背景皮肤时应设置合适的cand值,不然可能会拉伸很长或是看不见候选)。 2.关于stretch和work两个参数功能作用是什么呢?测试了很久也没弄清楚作用,我试了在颜色背景和图片背景中无论怎么调整都没有效果 #缩放(拉伸)区域:离左边缘距离,离右边缘距离 离上边缘距离,离下边缘距离 stretch=5,5 3,3 #字显示区间:离左边缘距离,离右边缘距离 离下边缘距离 work=10,10 5原以为这时调整背景图片与候选项之间距离的,但似乎并没有效果,不知怎么使用,麻烦周大指点下。 问题解答:stretch指哪部分区域在候选项超过图片本身大小时会被缩放的区域,work指定文字显示区间,通常用于微调stretch缩放后仍无法显示候选的部分区域。(具体有点抽象,请自测!) 注意事项:stretch正常设置的时候,皮肤配置文件中的cand_max不应该(也不会)起作用,但目前双行和单行时,程序读取了这个值其实是错误的,不知道周大会不会修复这个问题),所以一般不要设置皮肤配置文件中[input]->cand_max,它仅限制最大候选数量。 3.想请教字体大小跟背景像素是什么关系呢?我发现调整字体大小可能会导致候选变形,图片背景特别明显,不知字体大小跟背景长宽是怎么个算法,我想字体大小在一个合理区间内基本保持背景协调不变形该怎么调整呢?
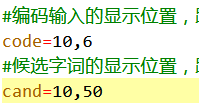
问题解答:图片背景时字体大小会影响显示位置,只能找合适的字体和大小进行设置,暂时没有更好的方法! 4.关于字体颜色#default,first,tip,caret,page,code,buffer,这个buffer是哪个区域的呢(或什么作用),似乎又不颜色参数,怎么设置呢? 问题解答:buffer指的是缓冲区颜色,一般有“联想”提示、手动造词的“编码”等。不设置时,默认使用code的颜色值! |
|||||||
最新喜欢: |
|
沙发#
发布于:2023-01-04 13:14
帖内置顶 – dgod – 2023-04-06 21:41
|
|
|
板凳#
发布于:2023-04-18 09:54
yanqian:更新:我刚才理解错了,请忽略我下面写的。楼主是希望可以根据实际显示的候选数量自动伸缩候选框背景,而不是显示固定候选窗的高度。感谢你的测试,通过周大的解释以及你的测试,目前基本明确图片背景竖直方向不会自动伸缩,且会根据[IM]->cand的值来确定候选框拉伸的长度(即,使用图片背景皮肤时需要设置合适的cand值,不然可能会拉伸很长或是看不见候选)。皮肤配置文件中[input]->cand_max仅限制最大候选数量,一般不要设置为好。在这里也算给新来的朋友作一下说明吧,以免多走弯路!  |
|
|
地板#
发布于:2023-04-17 23:32
更新:我刚才理解错了,请忽略我下面写的。楼主是希望可以根据实际显示的候选数量自动伸缩候选框背景,而不是显示固定候选窗的高度。
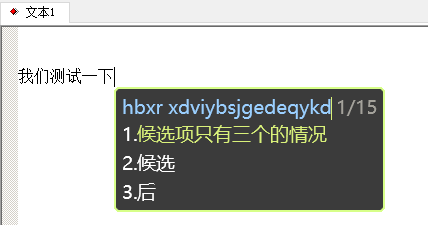
----------------- 你可以试试看在 yong.ini 里面的[IM] 下面 cand=3,也就是设置界面中「候选窗」下面「候选项个数」,设置为3。 我测试这样垂直方向是可以支持只显示三行的,比如下图: 描述:三行候选 图片:yong_skin_3_lines.png 
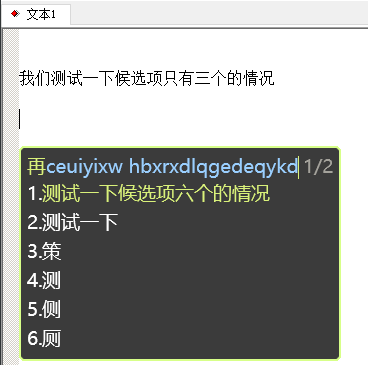
或者改为6个,如下图: 描述:六行候选 图片:yong_skin_6_lines.png  |
|
|
5楼#
发布于:2023-04-17 18:14
|
|
|
6楼#
发布于:2023-04-17 18:01
|
|
|
7楼#
发布于:2023-04-17 17:32
|
|
|
8楼#
发布于:2023-04-17 14:03
程序思路是尽量允许更多的候选,cand_max选项的目的是限制输入法在皮肤不支持的情况下显示太多候选。input->stretch正常设置的时候,cand_max其实就不应该起作用了
这里程序其实犯了个错误,单行两行的时候,去判断了垂直方向的缩放参数导致应用了cand_max。 用了背景图片的皮肤在多行时垂直方向并不会根据当前的候选项数目进行缩放,而一直以最大候选数量进行显示。 |
|
|
9楼#
发布于:2023-04-17 12:39
感觉图片背景的多行皮肤始终有问题,例如我设置cand_max=3,但多行皮肤始终以默认的5个候选在显示(测试双行皮肤没有问题!)
图片:cand_max.png  图片:图片背景多行显示时cand_max无效.png 
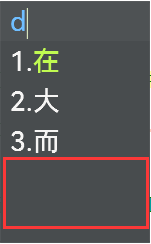
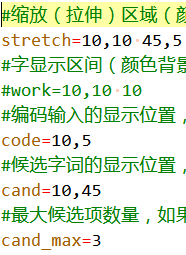
而拉伸候选区域stretch也似乎跟随“5个候选”在拉伸,无法达到根据候选数量自动适配拉伸区域的目的。麻烦周大看看我的设置的呢,应该没有错啊。例如只有3个或更少候选时,拉伸区域也会很长(看上去像候选占用了位置),似乎是因为默认候选区域显示了5个候选的原因!(我的图片背景是120x80px,以两种颜色竖直对称分布,分别占40px,设置stretch=10,10 45 5) 图片:多行时三个候选也会拉伸很长.png  图片:皮肤配置文件中的部分设置.png 
另外,4月16日版本拉伸时没有再把显示编码颜色的区域,倒转到下方了(特地反馈下,似乎是修复了拉伸区域颠倒问题) |
|
上一页
下一页